ASP.NET MVC 5 Tutorial – ASPDOTNET5Hosting.Com | Alert is notification that a threshold has been reached an incident has occurred which may develop into a disaster, an interruption may occur due to planned events such as repairs or a system upgrade or, an interruption may occur due to uncontrollable but expected events such as a hurricane warning. Sweet alert is a beautiful replacement for
Sweet alert is a beautiful replacement for java script alert message box.It adds styles to the alert messages make alert look great.And also we can customize the alert with custom icons and custom styles etc.It is more user friendly and user experience very good.All this can be achieved by less code. The following is normal java script alert in browser.

That’s why we in many of the websites to drag the user attention many of developers use this sweet alert.Now i am going to teach you how to integrate this sweet alert in out MVC application.
ASP.NET MVC 5 – Sweet Alert in MVC 5
Step 1:
Create MVC application
1.Open Visual studio.
2.Goto File Menu–>New–>Project–>Select ASP.NET Webproject.
3.Give name as SweetAlertExample and click ok button.
4.In after clicking on Ok button another project wizard will opened like below.Select Empty template and check the MVC checkbox to add the default folders for MVC application.And click ok to add those to project.

Step 2:
Create a Controller
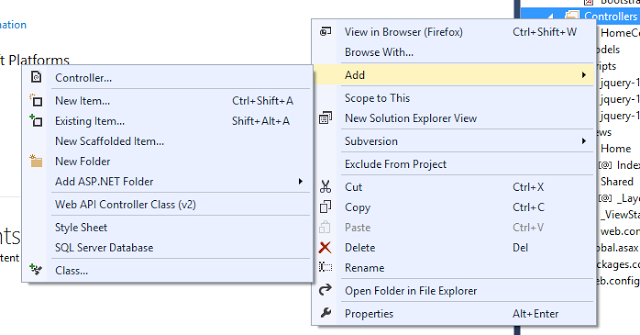
1.Right click Controllers folder–>Add–>Controller and name it as HomeController.cs

2.Right click on Index Action method and add Index View and click on Add.

Step 3:
Installing Sweet Alert in MVC
Using package manager console:
Goto Menubar–>Tools–>Nuget Package Manager–>Package Manager Console.And use following command to install Sweet alert.
Install-Package SweetAlert
folder structure look like below

By downlading and adding folder to the project:
You can directly add folders to the solution by downlaoding from following link.
Note : Add Bootstrap to project using either nuget package manager or using CDN.
Step 4:
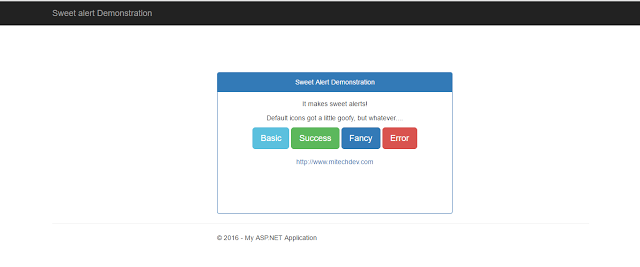
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @{ ViewBag.Title = "Sweet Alert Example"; } <script src="http://tristanedwards.me/u/SweetAlert//lib/sweet-alert.js"></script> <link rel="stylesheet" type="text/css" href="http://tristanedwards.me/u/SweetAlert//lib/sweet-alert.css"> <link href="~/Content/Bootstrap.min.css" rel="stylesheet" /> <div class="wrapper panel panel-primary" > <div class="panel-heading">Sweet Alert Demonstration</div> <div class="panel-body"> <p>It makes sweet alerts!</p> <p>Default icons got a little goofy, but whatever....</p> <p> <button id="test-1" class="btn btn-info btn-lg">Basic</button> <button id="test-2" class="btn btn-success btn-lg">Success</button> <button id="test-3" class="btn btn-primary btn-lg">Fancy</button> <button id="test-4" class="btn btn-danger btn-lg">Error</button> <p><a class="btn btn-link" href="http://www.mitechdev.com" target="blank">http://www.mitechdev.com</a> <p> </p> </div> </div> |
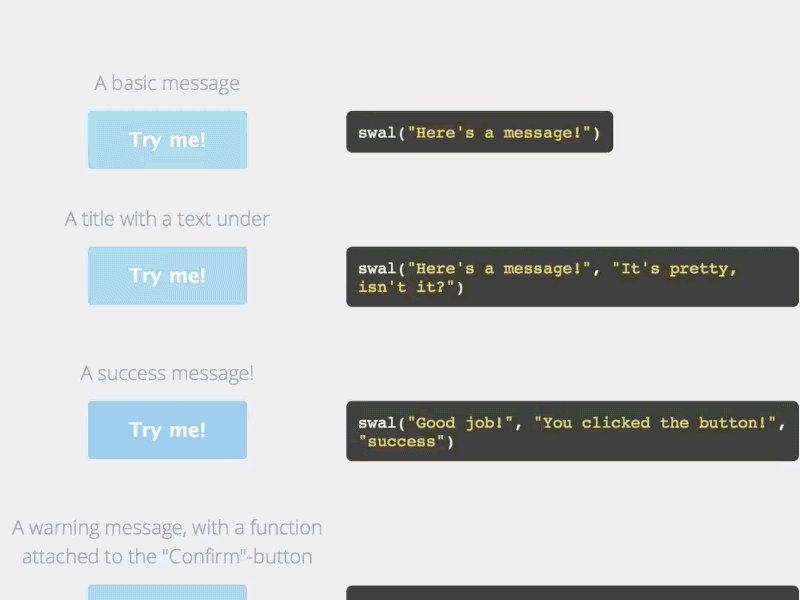
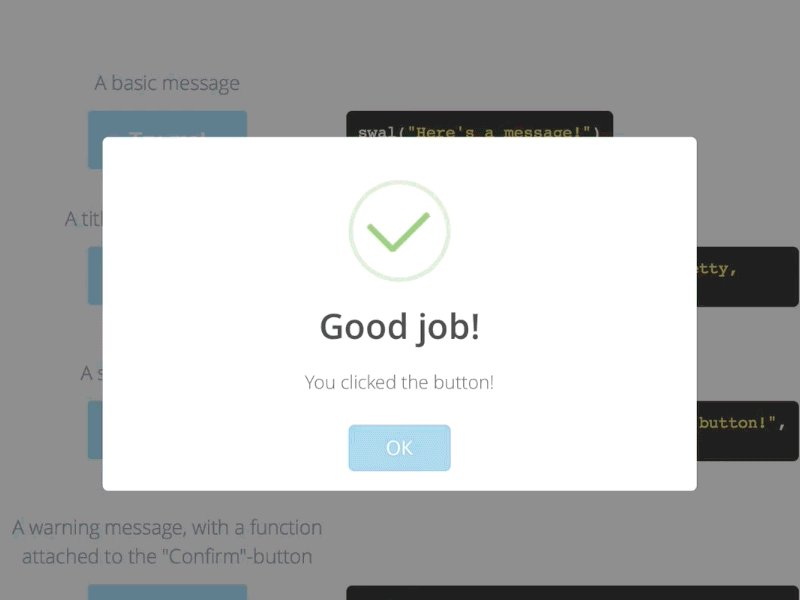
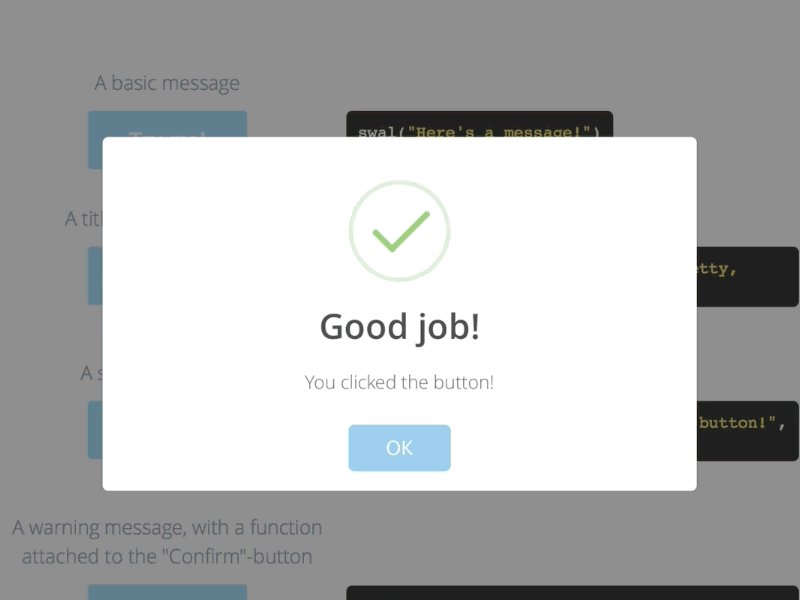
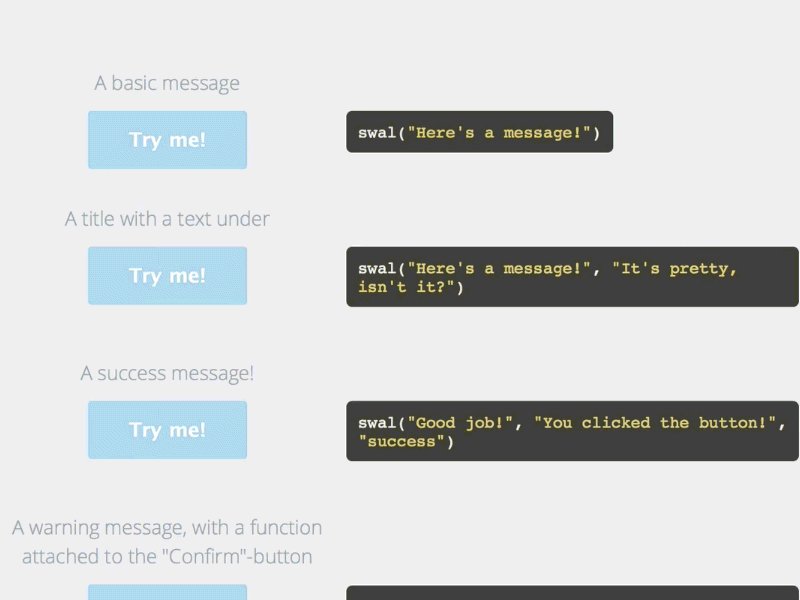
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | document.querySelector('#test-1').onclick = function () { swal("Here's a message!"); }; document.querySelector('#test-2').onclick = function () { swal("Good job!", "You clicked the button!", "success") }; document.querySelector('button#test-3').onclick = function () { swal({ title: "Are you sure?", text: "Your will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Yes, delete it!" }); }; document.querySelector('button#test-4').onclick = function () { swal("Oops...", "Something went wrong!", "error"); }; |
1 2 3 4 5 6 7 | .wrapper { height: 300px; width: 500px; margin-top: 150px; margin-left: 350px; text-align:center; } |
HostForLIFE.eu
HostForLIFE.eu revolutionized hosting with Plesk Control Panel, a Web-based interface that provides customers with 24×7 access to their server and site configuration tools. Plesk completes requests in seconds. It is included free with each hosting account. Renowned for its comprehensive functionality – beyond other hosting control panels – and ease of use, Plesk Control Panel is available only to HostForLIFE’s customers. They offer a highly redundant, carrier-class architecture, designed around the needs of shared hosting customers.